Design- og process-dokumentation
Introduktion
Med Lejos de Mexicos hjemmeside har jeg gået efter at lave et stilet design, som passer til en finere restaurant. Min idé om restauranten er et interiør med træmøbler og varme farver, og dette ville jeg afsl´pejle i restaurantens image og logo. Samtidig har jeg gået efter farver, fonte mm. som stadig ville passe ind i den mexicanske stil - blot uden den typiske "mariachi"-stil med for meget fest og farver.
For at opnå et godt resultat har jeg startet ud med at researche på nettet og finde inspiration i andre mexicanske restauranter, og restauranter generelt. Herefter har jeg skitseret og lavet mockups, færdiggjort første version af hjemmesiden og til sidst udført ekspertanalyser samt lighthouse audits og lavet forbedringer på baggrund af disse tests for at opnå det bedst mulige resultat.
Logo-process
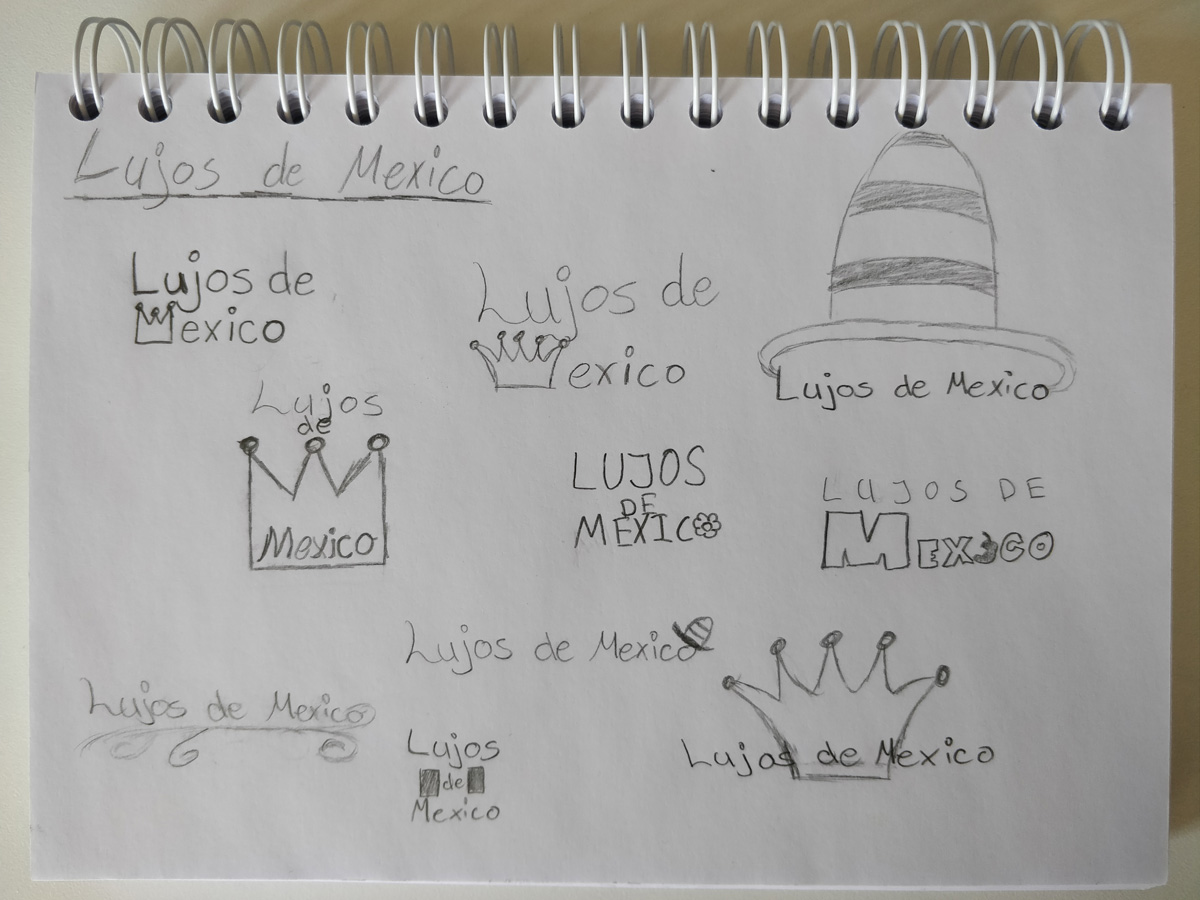
Ud fra restaurantens navn - Lejos de Mexico, eller på dansk luksuriøsiteter fra Mexico, og ud fra det samlede image som en finere restaurant, har jeg fra forsøgt mig frem med at skitsere flere idéer til et passende logo. Som det kan ses på mine skitser, har jeg prøvet flere forskellige designs med kongekroner, da jeg syntes, at dette ville passe til stilen. Derudover har jeg også lavet nogle skitser med den klassiske sombrero samt det mexicanske flag, men disse idéer forkastede jeg hurtigt, da jeg ikke følte at det typiskt farverige og "musikalske", mexikanske image passede til restauranten.
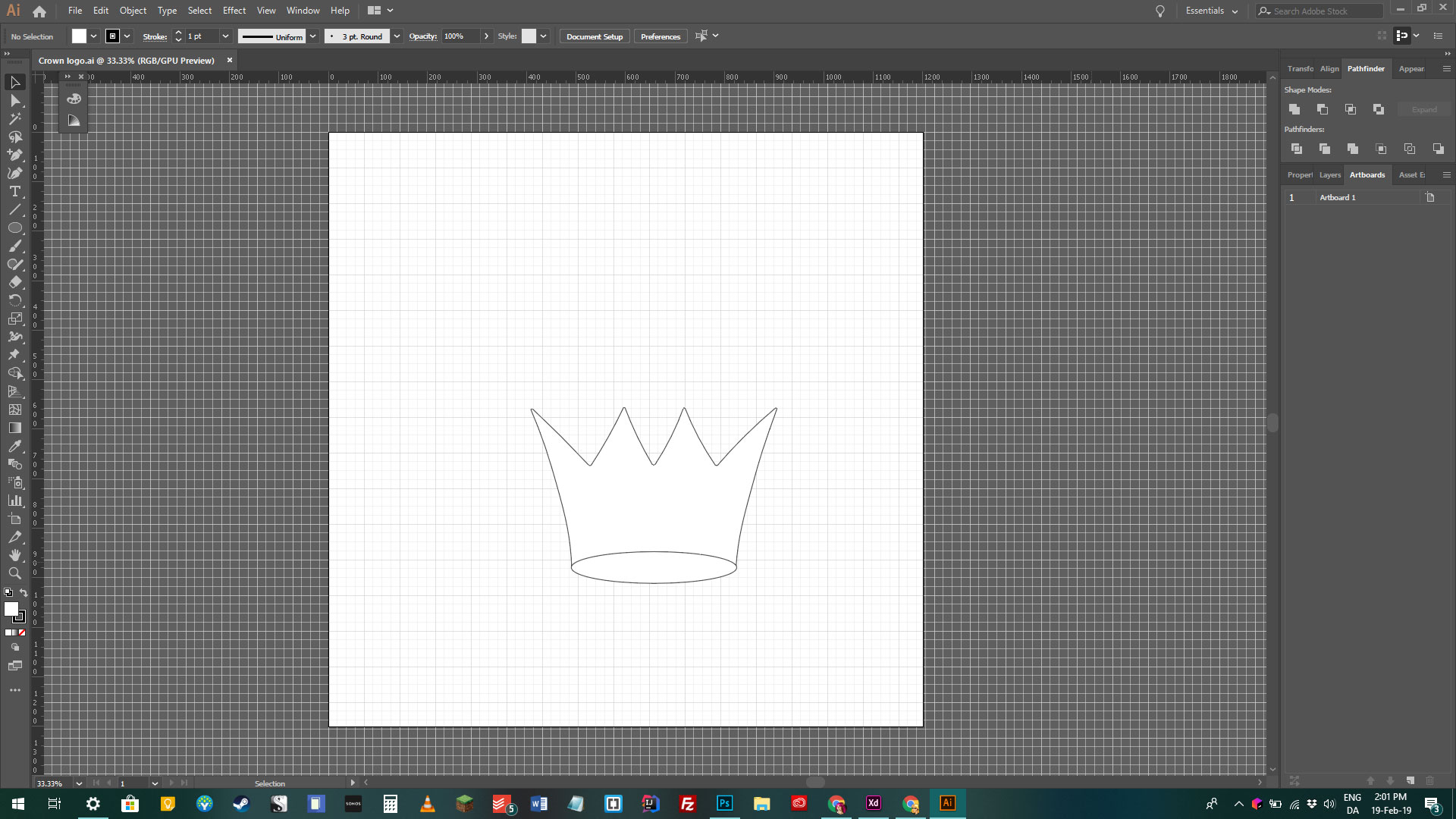
Da jeg startede på logo-processen i illustrator startede jeg derfor ud med at lave kongekronen, så jeg kunne tage den derfra og prøve med forskellige fonte og opstillinger. Derudover prøvede jeg mig undervejs med nogle forskellige idéer jeg fik løbende.
Som det kan ses i det endelige logo, endte jeg med et logo som lå tæt op af en af mine skitser. Dog kunne jeg, da logoet næsten var færdigt, se, at min idé med at bruge kronen som "M" i MEXICO ikke fungerede, da man ikke kunne tyde det ordentligt, og det lignede, at der bare stod LEJOS DE EXICO.
Ift. fonten har jeg valgt Felix Titling, da jeg syntes, at de lå tæt op af de typiske fonter som bruges til mexicanske restuaranter, som oftest har seriffer - men uden at det fik det alt for "livlige" look men derimod stadig er stilet og passer til restaurantens image. For at fremhæve ordet "Lejos" i navnet har jeg også valgt at lave ordet "de" mindre, så restauranten har en chance for i daglig tale at blive kendt som "Lejos". Da "Lejos" er lettere at sige og huske, end hele navnet, bliver det lettere for folk at sprede ordet om restauranten.
Farverne har jeg valgt så de passer til restaurantens overordnede farvetema og hjemmesidedesign.
Test-resultater og iterationer på baggrund af tests
Ekspertanalyse
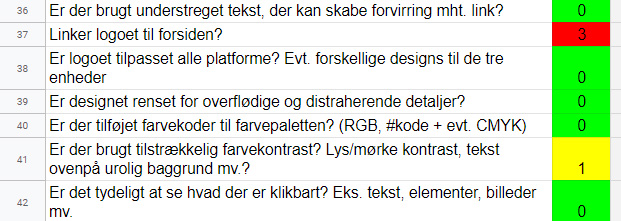
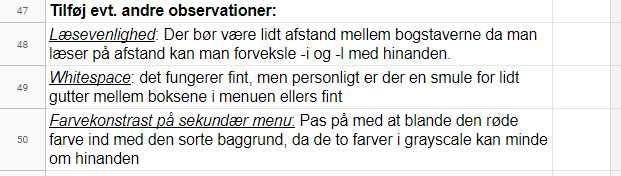
Til ekspertanalyse har jeg brugt et dokument med spørgsmål, som 4 personer har besvaret på baggrund af den første version af hjemmesiden. På baggrund af disse tests har jeg rettet nogle småting ved hjemmesiden for at optimere brugeroplevelsen og brugervenligheden.
Jeg har rettet disse specifikke punkter:
• Afstand mellem retterne i "menukortet"
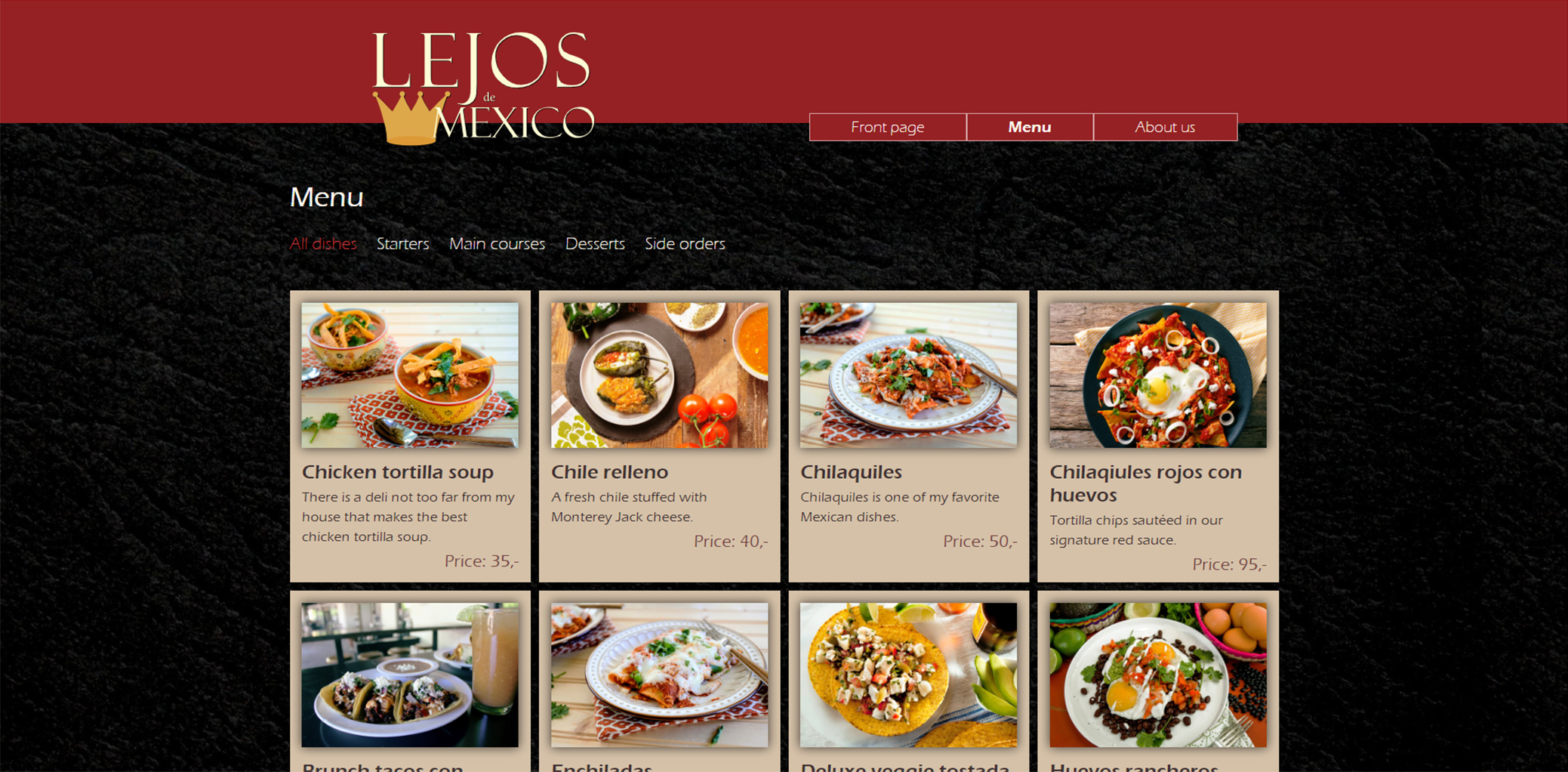
Flere har kommenteret, at de forskellige retter var for tæt på hinanden og at det var svært at skælne den ene fra den anden. For at rette op på dette, har jeg sat grid-gap op fra 10px til 20px.
• Læsbarhed af sekundær menu
Det blev påpeget, at specielt den røde tekst ved det valgte menu-punkt i filtreringen af menukortet kunne være problematisk ift. accessibility, da den mørkerøde farve kunne falde i ét med baggrunden i greyscale (for farveblinde).
For at gøre læsbarheden lettere, ændrede jeg først font-weight af de ikke-valgte menupunkter fra Light til Medium, og det valgte menupunkt fra Light til Demi. Herefter testede jeg siden i greyscale igen, og vurderede, at den røde varve var fin på den sorte baggrund, nu når teksten var blevet gjort markant tykkere. Derudover blev de ikke-valgte punkter også mere letlæselige.
• Logoet linker nu til forsiden
Det er rimelig standard, at en hjemmesides logo linker til forsiden. Det gjorde mit logo ikke, før det i testen blev påpeget, hvorefter jeg har rettet dette på alle sider.
Lighthouse audit
For at kunne fikse de mindre visuelle ting på siden, har jeg kørt Lighthouse audit i Chrome. På baggrund af dette har jeg fikset to ting på siden:
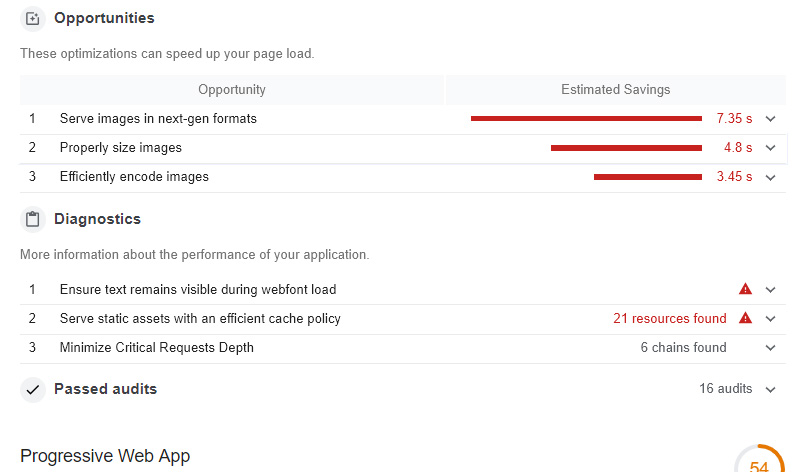
• Optimering af billedstørrelser
På første version af siden kørte jeg kun med én størrelse billeder til hele menukortet + single-visningen. Dette vil sige, at når man loadede menukortet, loadede den billeder i 1200x800px for hver eneste ret, hvilket ikke var optimalt for load-tiden. Dette har jeg optimeret ved at lave thumbnails i 400x266px for alle retterne, så de store versioner af billederne først hentes, når man går ind i single-view, og kun for den ret, man kigger på.
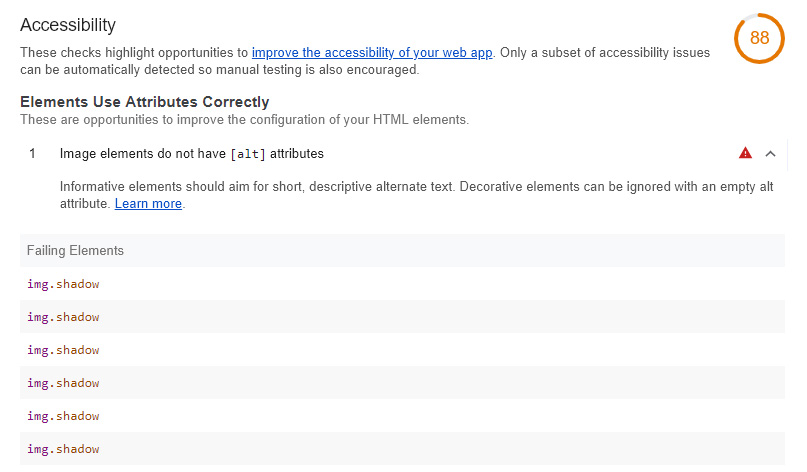
• Manglende [alt] atributter
For accessibility er det vigtigt at have [alt] atributter på alle billeder, men dette havde jeg ikke fået på billerne for retterne. Dette har jeg fikset ved alle retterne i den overordnede menu samt single-view, ved at tilføje det i javaScripten hvor retterne loades.
Konklussion
Overordnet set er jeg tilfreds med resultatet af både hjemmesiden samt den generelle skabelse af restaurantens identitet. Farverne afspejler både den mexicanske "spicy" stil og er samtidig varme og stilfulde. Gennem tests har jeg fået meget positive ord og har fået optimeret de sidste ting på hjemmesiden, så den fungerer flydende, er brugervenlig og giver en god brugeroplevelse.